Yesterday at dinner me and my sister had conversation about how digital photos are made, and what do all these strange definitions mean. Then I remembered the time when I was struggling to understand all these concepts. It took me some time to wrap my head around them.
I think many beginner photographers are still struggling with them. So I’d like to share what I have learned and understood in the way that is clear to me, and hopefully will be clear to you.
Let’s start with the initial image that comes out of the camera – what does it mean that camera produces, let’s say, 10 Mega pixel image?
Ok, before answering this question let’s explain what a “pixel” is. Pixel is a virtual dot. Yes, a virtual one – it doesn’t have dimensions of its own. Let’s just leave it at that for now and I’ll explain down the road when pixel gets it’s physical dimensions. Now imagine a rectangle shape filled with dots. On its long side it has 3648 dots and on its short side it has 2736 dots. So the total number of dots would be 3648*2736=9,980,928 – it is almost 10 million dots or in other words 10 Mega pixels.
All digital images are “composed” from pixels (dots). Each pixel has its own set of values such as color, brightness, saturation etc.
So when we say that camera produces 10 Mega pixel images, it means that for each image camera provides this set of values for ten million pixels, all these numbers being put into a single JPEG or RAW (or any other format) file.
When you load this image on your computer’s display all these values are translated into actual color, intensity, etc. and together form the captured photo. Remember I said that pixel has no dimensions? As long as it “sits” in the JPEG or RAW file it doesn’t, but as soon as the file is displayed on the display, pixel receives its physical dimensions depending on DPI, on which I’ll explain next.
Let’s stay with the 10 Megapixel photo for now, and try to understand the DPI. DPI stands for Dots Per Inch. So basically if we have, for example, 10 DPI resolution then it means that for each square inch of image we have 100 pixels (10 by 10) with information regarding their color, intensity, etc. And these 100 pixels are taking the whole square inch, so they each pixel has certain size. And if we have 20 DPI resolution then we have 20×20 pixels per square inch (400 in total), therefore each pixel is smaller, and the result is better sharpness of the image.
You might get confused a little bit at this point – DPI stands for DOTS per inch but I’m talking about pixels. Here’s the thing – when a dot displayed on the computer screen, it is called a pixel, and when this same dot is printed on the paper, it is called a dot. Sometimes the abbreviation PPI (Pixels Per Inch) is used for computers but I’ll mostly stick to DPI.
Now let’s talk some real numbers
If you are displaying your images on computer display, then you don’t need resolution higher than 72 DPI because of physical limitations of the display (the smallest dot that display can show is of certain size, so physically there can be no more than 72 pixels per inch displayed on computer screen). If you’ll save your images in a higher resolution than 72 DPI and only look at them on your computer, you will just waste your storage space because the bigger your DPI, the more space the photo will take on your hard drive provided its physical dimensions stay the same.
If you want to print your photos, then resolutions of 240 DPI or even better 300 DPI are appropriate. This is due to the fact that printer can print much smaller dots than computer screen can show. If you’ll use a much lower resolution for printing, then instead of nice photo with sharp detail and smooth color transitions you’ll see image comprised of colored squares because your digital file will contain inefficient amount of data.
Let’s go back to the digital image produced by a 10 Megapixel camera. As we already said, this image contains information about 10 million dots/pixels. That’s it, not less and not more. Now when you want to print this digital image, these 10 million dots are your limit, and it is for you to decide how to use them.
For example if you want to print at resolution of 300 DPI (to remind you DPI stands for Dots Per Inch) then you are limited to picture size of 12.16×9.12 inches (30.89×23.16 centimetres). How did I get these numbers? Easy: remember that we said that a 10 Megapixel image has the following dimensions 3648×2736? Now if you divide 3648 by 300 (your desired resolution), you’ll get 12.16 inches for the long side of the printed photograph, and similarly divide 2736 by 300 to get 9.12 inches for the short side. Don’t forget that it is the maximum size for resolution of 300 DPI. You can always print smaller sizes. In that case not all the information contained in the file will be used for printing.
After understanding how the Megapixel count and the resolution (DPI) are affecting the size of the printed image, it is clear that for any given digital image (in our example it is an image from a 10 Megapixel camera) the lower your desired resolution, the larger the printed photo can be.
For most of the printers you don’t need to go above 300 DPI because of the physical limitations of the printer – it simply can’t print more than 300 dots per inch, but when would you like to decrease the printed resolution? I can give one most common example here – printing large posters or ads that will be viewed from long distance. If you look closely at big advertisement signboards with photos, you’ll see that their resolution is very low and you can distinguish between printed dots when looking from close distance, but when looking from farther distances it looks like a good photograph.
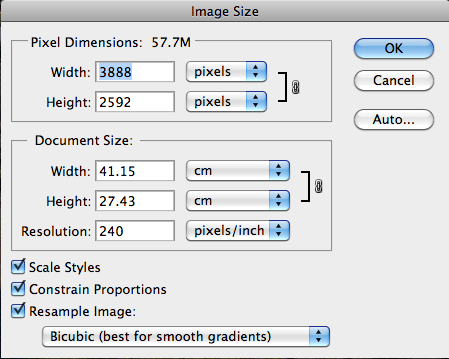
The last thing that I’d like to discuss is the dialog box in Photoshop named “Image Size” because it illustrates perfectly all the concepts I wrote about. In order to get to this dialog box, in Photoshop go to the “Image” menu and from there choose “Image Size”. Then the following window will open:
Of course, the numbers shown are depended on the currently opened image. The numbers that you see in the screenshot above are from 10.1 Megapixel image, but you can play with any photo that you’ve got. As you can see there are three sections in this window:
1. Pixel Dimensions
2. Document Size
3. Check boxes
(For the sake of this exercise, make sure that the “constrain proportions” check box is checked – we want the image to keep its original proportions)
The first two sections are interconnected, which means that if you change numbers in one section, numbers in the other section are also changing.
Lets start with the “Document Size” section, and change the Resolution to a higher number. You’ll see that “Pixel Dimensions” are also changing to higher numbers, and it makes perfect sense – if you want to have more pixels per inch, the total pixel width and height of your image will increase provided that physical dimensions of the photo stay the same. Now change the Width in the “Document Size” section to a lower number. The Height in the “Document Size” section will also change to a lower number because we are constraining our proportions, and more importantly, the Height and Width in the “Pixel Dimensions” section will also change to a lower numbers. Let’s explain that: we kept the resolution intact, but we want the physical width and length of the image to be smaller, which means we want less inches (or centimeters) but with the same 240 Pixels Per Inch, therefore we have less total pixels in our image. Now if we go over to the “Pixel Dimensions” section and change Width (and Height will change correspondingly due to constraining proportions) there to a larger number, then Width and Height in the “Document Size” section will also change to larger numbers. I hope that by now you gained sufficient understanding to explain this change by yourself.
There is one important thing to remember when changing dimensions of your photo in Photoshop – if you try to save the image larger than its original size, Photoshop will use mathematical algorithms to artificially add the additional pixels to enlarge your photo, which won’t always look smooth and natural.
That’s it. It is pretty easy when you take some time to understand the concepts. I hope that if you didn’t fully understand the discussed concepts before, you understand them now, and if not, feel free to leave me your questions in the comments section.
To wrap things up I’ll present some key points to think of when dealing with digital photographs
-
When saving photo for only web usage save it at resolution of 72 PPI
-
When saving photo for printing save it at resolutions of 240 or 300 DPI
-
When saving photo for web or for printing know the size of the photo that you want and save it at that size. This way you won’t waste storage space on your computer.
As always any comments are highly appreciated, and
Remember, you only have to enter your name to leave a comment!
Till the next time,
Cheers!
Greg.